Тег HTMLОписаниеТег <HTML> является контейнером, который заключает в себе все содержимое веб-страницы, включая теги HEAD и BODY. Открывающий и закрывающий теги <HTML> в документе необязательны, но хороший стиль диктует непременное их использование. Как правило, тег <HTML> идет в документе вторым, после определения типа документа (Document Type Definition, DTD), устанавливаемого через элемент <!DOCTYPE>. Тем не менее, можно использовать тег <HTML> и в первой строке файла, тогда браузер будет использовать DTD установленный по умолчанию. Закрывающий тег <HTML> должен всегда стоять в документе последним. Синтаксис <html> Параметры
Закрывающий тегНе обязателен. Пример 1. Использование тега <HTML> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
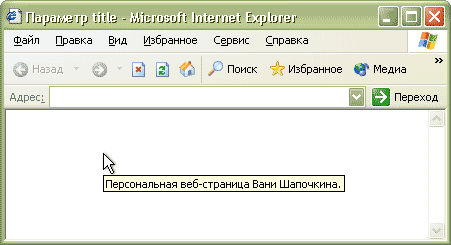
<html> <head> <!-- Этот раздел предназначен для заголовка страницы и технической информации. --> </head> <body> <!-- А здесь надо размещать все, что хочется увидеть на странице. --> </body> </html Описание параметров тега <HTML>Параметр TITLEОписаниеДобавляет поясняющий текст на веб-страницу в виде всплывающей подсказки, которая отображается, когда курсор мыши задерживается в окне веб-страницы. На рис. 1 показана всплывающая подсказка в окне документа.
Рис. 1. Отображение аргумента параметра title тега <HTML> Синтаксис<html title="текст">...</html> АргументыЛюбая текстовая строка. Строка должна заключаться в двойные или одинарные кавычки. Значение по умолчаниюНет. Пример 2. Добавление всплывающей подсказки <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html title="Персональная веб-страница Вани Шапочкина"> <body> ... </body> </html> |