Тег COLGROUPОписаниеТег <COLGROUP> предназначен для задания ширины и стиля одной или нескольких колонок таблицы. Этот тег позволяет уменьшить код таблицы за счет сокращения повторяющихся параметров, и при наличии этого тега браузер начинает показывать содержимое таблицы, не дожидаясь ее полной загрузки. Тег <COLGROUP> можно использовать в комбинации с тегом <COL>, который определяет характеристики одной или нескольких колонок. Обычно закрывающий тег не требуется, но если <COLGROUP> выступает как контейнер для элементов <COL>, тогда следует добавить тег </COLGROUP> в конце группы. Разница между свойствами тегов <COLGROUP> и < COL> не очень велика и состоит в следующем. <COLGROUP> позволяет объединять колонки в определенные группы, также при добавлении параметра rules="groups" к тегу <TABLE> браузер будет рисовать линию только между колонками, созданными с помощью <COLGROUP>. В остальных случаях поведение колонок назначенных через элементы <COLGROUP> и <COL> идентично. Синтаксис <table> Параметры
Закрывающий тегНе обязателен. Пример 1. Использование тега <COLGROUP> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
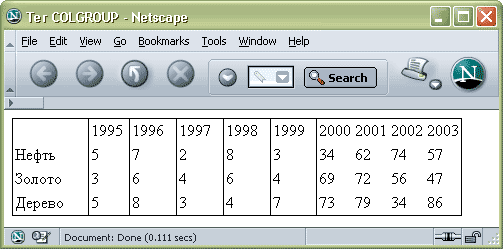
<html> <body> <table width="450" cellpadding="2" cellspacing="0" border="1" bordercolor="black" rules="groups"> <colgroup width="150"> <colgroup span="9" align="center" width="50"> <col span="5"> <col span="4"> </colgroup> <tr> <td> </td><td>1995</td><td>1996</td><td>1997</td> <td>1998</td><td>1999</td><td>2000</td><td>2001</td> <td>2002</td><td>2003</td> </tr> <tr> <td>Нефть</td><td>5</td><td>7</td><td>2</td><td>8</td> <td>3</td><td>34</td><td>62</td><td>74</td><td>57</td> </tr> <tr> <td>Золото</td><td>3</td> <td>6</td><td>4</td><td>6</td> <td>4</td><td>69</td><td>72</td><td>56</td><td>47</td> </tr> <tr> <td>Дерево</td><td>5</td><td>8</td><td>3</td><td>4</td> <td>7</td><td>73</td><td>79</td><td>34</td><td>86</td> </tr> </table> </body> </html> Код примера по-разному интерпретируется браузерами. Так, Internet Explorer и Opera правильно отображают данные, а браузер Netscape не понимает параметр align="center", задающий выравнивание по центру колонки и отрисовывает вертикальные линии совсем не между колонками, созданными через <COLGROUP>.
Internet Explorer 6
Opera 7
Netscape 7 Описание параметров тега COLGROUPПараметр ALIGNОписаниеЗадает выравнивание содержимого колонок по горизонтали. Этот параметр действует на все ячейки в колонке, в том числе и на заголовки таблицы, которые определяются тегом <TH>. Чтобы управлять выравниванием содержимого разных элементов воспользуйтесь стилями или устанавливайте параметр align для отдельных ячеек таблицы. Синтаксис<colgroup align="left | center | right"> Аргументы
Значение по умолчаниюleft Аналог CSStext-align Пример 2. Выравнивание в колонках <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html> <body> <table> <colgroup align="left"> <colgroup span="3" width="50" align="center"> ... </table> </body> </html> Параметр SPANОписаниеОпределяет число колонок, к которым будут применяться заданные параметры. Если этот атрибут отсутствует, то тег COLGROUP работает для одной колонки. Допускается применять параметр span к нескольким колонкам и таким образом формировать группы колонок с одинаковыми характеристиками. Синтаксис<colgroup span="число"> АргументыЦелое положительное значение. Значение по умолчанию1 Пример 3. Использование параметра span <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html> <body> <table width="700" cellspacing="0" border="1" bordercolor="black"> <col width="150"> <col span="5" width="50" align="center"> <col span="4" width="75" align="center"> <tr> <td> </td><td>1995</td><td>1996</td><td>1997</td> <td>1998</td><td>1999</td><td>2000</td><td>2001</td> <td>2002</td><td>2003</td> </tr> <tr> <td>Нефть</td><td>5</td><td>7</td><td>2</td><td>8</td> <td>3</td><td>34</td><td>62</td><td>74</td><td>57</td> </tr> <tr> <td>Золото</td><td>3</td> <td>6</td><td>4</td><td>6</td> <td>4</td><td>69</td><td>72</td><td>56</td><td>47</td> </tr> <tr> <td>Дерево</td><td>5</td><td>8</td><td>3</td><td>4</td> <td>7</td><td>73</td><td>79</td><td>34</td><td>86</td> </tr> </table> </body> </html> Параметр VALIGNОписаниеУстанавливает вертикальное выравнивание содержимого колонки. По умолчанию контент ячеек в колонке располагается по центру вертикали. Синтаксис<colgroup valign="baseline | bottom | middle | top"> Аргументы
Значение по умолчаниюmiddle Пример 4. Выравнивание в колонке <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html> <body> <table width="700"> <colgroup width="150"> <colgroup valign="top"> ... </table> </body> </html> Параметр WIDTHОписаниеЗадает ширину колонки. Если общая ширина содержимого превышает указанную ширину, то браузер будет пытаться «втиснуться» в заданные размеры за счет форматирования текста. В случае, когда это невозможно, например, в колонке находятся изображения, параметр width будет проигнорирован, и новая ширина колонки будет вычислена на основе ее содержимого. Синтаксис<colgroup width="значение"> АргументыОбычно применяется любое целое значение в пикселах или процентах от доступного пространства. Альтернативный вариант основан на использовании символа *, который обозначает всю доступную ширину. Допустимо использовать кратные значения, например 3*. Например, если для таблицы установлена ширина 804 пиксела, а для колонок — 1*, 2*, 3*, то в пикселах это будет соответственно 134, 268 и 402. При использовании подобных единиц браузеру требуется загрузить таблицу целиком, чтобы вычислить необходимую ширину ячеек, что приводит к задержке вывода больших таблиц. Значение по умолчаниюШирина вычисляется на основе содержимого ячейки. Аналог CSSwidth Пример 5. Ширина колонок таблицы <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html> <body> <table width="600" cellpadding="2" cellspacing="0" border="1" bordercolor="black" rules="groups"> <colgroup width="2*"> <colgroup span="2" align="center" width="1*"> <tr> <td> ... </td> <td> ... </td> </tr> </table> </body> </html> Ширина первой колонки в данном примере будет в два раза больше остальных колонок таблицы. |