Тег AREAОписаниеКаждый элемент <AREA> определяет активные области изображения, которые являются ссылками. Рисунок с привязанными к нему активными областями называется в совокупности картой-изображением. Такая карта по внешнему виду ничем не отличается от обычного изображения, но при этом оно может быть разбито на невидимые зоны разной формы, где каждая из областей служит ссылкой. Тег <AREA> задает форму области, ее координаты, устанавливает адрес документа, на который следует сделать ссылку, а также имя окна или фрейма, куда браузер будет загружать документ. Этот тег всегда располагается в контейнере <MAP>, который связывает координаты областей с изображением. Синтаксис <map> Параметры
Закрывающий тегНе требуется. Пример 1. Использование тега <AREA> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html> <body> <map name="Navigation"> <area shape="poly" coords="113,24,211,24,233,0,137,0" href="/inform/"> <area shape="poly" coords="210,24,233,0,329,0,307,24" href="/activity/"> <area shape="poly" coords="304,24,385,24,407,0,329,0" href="/depart/"> <area shape="poly" coords="384,24,449,24,473,0,406,0" href="/techinfo/"> <area shape="poly" coords="449,24,501,24,525,0,473,0" href="/study/"> <area shape="poly" coords="501,24,560,24,583,0,525,0" href="/work/"> <area shape="poly" coords="560,24,615,24,639,0,585,0" href="/misk/"> </map> <img height="30" width="640" border="0" alt="Навигация по сайту" src="/images/menu.gif" usemap="#Navigation"> </body> </html> Описание параметров тега <AREA>Параметр ALTОписаниеПараметр alt устанавливает альтернативный текст для области изображения. Такой текст отображается в виде всплывающей подсказки при наведении курсора мыши на область. Не все браузеры поддерживают параметр alt. Синтаксис<area alt="текст"> Обязательный параметрНет. АргументыЛюбая подходящяя текстовая строка. Ее обязательно надо брать в двойные или одинарные кавычки. Значение по умолчаниюНет. Пример 2. Добавление альтернативного текста <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
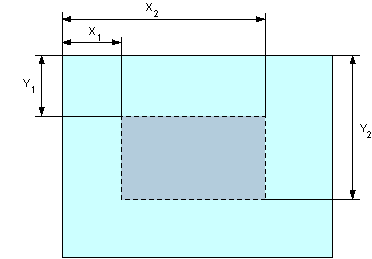
<html> <body> <img src="/images/0121.gif" width="589" height="390" border="0" usemap="#Map"> <map name="Map"> <area shape="poly" coords="62,67,41,117,79,138,119,142,166,129, 208,112,234,75,214,53,127,44" href="en.html" alt="Англия"> <area shape="poly" coords="249,144,199,172,164,190,145,216,140,243,150,276, 194,279,270,250,319,195,349,117" href="fr.html" alt="Франция"> <area shape="poly" coords="195,279,196,280,192,313,215, 346,293,341,335,295,271,250" href="ge.html" alt="Германия"> <area shape="poly" coords="334,294,334,292,426,245,454, 141,402,104,349,115,321,191,269,249" href="au.html" alt="Австрия"> </map> </body> </html> Параметр COORDSОписаниеУстанавливает координаты области, она также называется «горячая область». Такая область может быть ссылкой на файл или связана с действием, определяемым скриптом. Значения координат представляют собой набор чисел, разделенных запятыми. Если две области перекрываются между собой, приоритет имеет та, которая определена в коде HTML выше. Синтаксис<area coords="координата 1, координата 2, координата 3, ..."> Обязательный параметрНет. АргументыНабор координат определяется формой «горячей области», которая задается параметром shape. Отсчет координат обычно ведется от левого верхнего угла изображения и указывается в пикселах. Для прямоугольника (shape="rect") определяется четыре координаты — X1, Y1, X2, Y2, как показано на рис. 1.
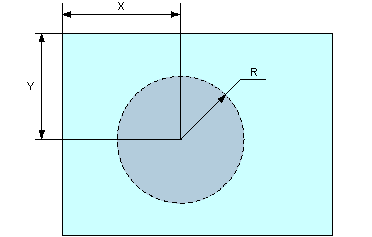
Рис. 1. Координаты для прямоугольника Для окружности (shape="circle") определяется три координаты — координаты центра окружности (X, Y) и ее радиус (R), как показано на рис. 2.
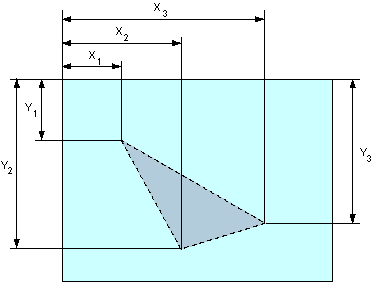
Рис. 2. Координаты для окружности Для полигона (многоугольника) (shape="poly") последовательно указываются координаты каждой вершины (X1, Y1, X2, Y2, :), как показано на рис. 3.
Рис. 3. Координаты для полигона Значение по умолчаниюНет. Пример 3. Координаты «горячей области» <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html> <body> <map name="worm"> <area coords="321, 245, 100" shape="circle" href="../wormik/knob.html"> </map> <img src="/images/bigworm.gif" usemap="#worm" width="623" height="511"> </body> </html> Параметр HREFОписаниеЗадает адрес документа, на который следует перейти. Поскольку в качестве адреса ссылки может использоваться документ любого типа, то результат перехода по ссылке зависит от конечного файла. Так, архивы (файлы с расширением zip или rar) будут сохраняться на локальный диск. По умолчанию новый документ загружается в текущее окно браузера, однако это свойство можно изменить с помощью параметра target. Синтаксис<area href="URL"> Обязательный параметрДа. АргументыВ качестве значения принимается полный или относительный путь к файлу, а также указатель на функцию JavaScript. Значение по умолчаниюНет. Пример 4. Создание ссылки <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html> <body> <map name="worm"> <area coords="321, 245, 100" shape="circle" href="../wormik/knob.html"> </map> <img src="/images/bigworm.gif" usemap="#worm" width="623" height="511"> </body> </html> Параметр NOHREFОписаниеЭтот параметр сообщает браузеру, что «горячая область» не является ссылкой. При этом параметр href не должен включаться. Синтаксис<area nohref> АргументыНет. Значение по умолчаниюПо умолчанию параметр nohref не установлен. Пример 5. Использование параметра nohref <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html> <body> <map name="nortland"> <area coords="21, 24, 121, 124" shape="rect" nohref> </map> <img src="/images/piter.gif" usemap="#nortland" width="200" height="200"> </body> </html> Параметр SHAPEОписаниеОпределяет форму «горячей области», координаты которой задаются с помощью параметра coords. Синтаксис<area shape="circle | poly | rect"> Аргументы
Значение по умолчаниюrect Параметр TARGETОписаниеПо умолчанию, при переходе по ссылке документ открывается в текущем окне или фрейме. При необходимости, это условие может быть изменено параметром target тега <AREA>. Синтаксис<area target="имя окна"> АргументыВ качестве аргумента используется имя окна или фрейма, заданное параметром name. Если установлено несуществующее имя, то будет открыто новое окно. В качестве зарезервированных имен используются следующие.
Значение по умолчанию_self Пример 6. Открытие ссылки в новом окне <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html> <body> <map name="nortland"> <area coords="21, 24, 121, 124" shape="rect" href="/sch/images/new.html" target="_blank"> </map> <img src="/images/piter.gif" usemap="#nortland" width="200" height="200"> </body> </html> |